chart.js 도넛차트 hover시 가운데 글자 넣기

안녕하세요 Chart.js 질문 하나 드리겠습니다.
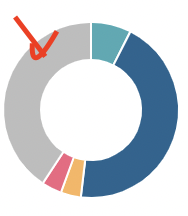
저 화살표 부분에 마우스 호버시 도넛 가운데에 값을 넣고 싶은데 저 호버 되는 위치를 찾아 코드를 작성하였지만 값이 나와도 글자가 계속 깜빡 거립니다.
아래 코드를 작성 하였습니다. 문제점이 무엇인지 아시는분 계신가요?
onHover: (event, activeElements, chart: Chart) => {
const {ctx, chartArea: {top, right, bottom, left, width, height}} = chart;
ctx.save();
ctx.fillStyle = '#3983DC';
ctx.textAlign = 'center';
if (event.type !== 'mousemove') {
soHover = true;
}
if (activeElements.length > 0) {
ctx.font = '10px arial, "Malgun Gothic", "맑은 고딕", AppleSDGothicNeo-Light, sans-serif';
// eslint-disable-next-line @typescript-eslint/consistent-type-assertions
ctx.fillText(<string>chart.data.labels[activeElements[0].index], width / 2, top + (height / 2.3));
if (activeElements[0].index === 0) {
soHover = false;
ctx.font = '25px arial, "Malgun Gothic", "맑은 고딕", AppleSDGothicNeo-Light, sans-serif';
ctx.fillText('' + so.nCnt, width / 2, top + (height / 1.65));
} else if (activeElements[0].index === 1) {
soHover = false;
ctx.font = '25px arial, "Malgun Gothic", "맑은 고딕", AppleSDGothicNeo-Light, sans-serif';
ctx.fillText('' + so.cCnt, width / 2, top + (height / 1.65));
} else if (activeElements[0].index === 2) {
soHover = false;
ctx.font = '25px arial, "Malgun Gothic", "맑은 고딕", AppleSDGothicNeo-Light, sans-serif';
ctx.fillText('' + so.sCnt, width / 2, top + (height / 1.65));
}
} else {
soHover = true;
}
혹시 다른 방법이 있나요?



아래 예제는 마우스 오버시 데이터가 보여지는 예제입니다.
참고가 되시기 바랍니다.
https://jsfiddle.net/dkrvl2011/wnd3n0t9/